Kijkje achter de schermen 4
Hoe het gebruik van Custom Post Types een rijke, maar eenduidige opmaak mogelijk maakt [Ondertitel]
Al heel wat jaren geleden werd de mogelijkheid van het zelf creëren van ‘post types‘ geïntroduceerd in WordPress; de zgn. ‘custom post types’ (CPT’s). Lang heb ik niet begrepen wat het eigenlijk is, laat staan wat de voordelen er van zouden zijn. Daar is de afgelopen jaren verandering in gekomen en dat komt vooral door de ondersteuning voor CPT’s binnen het YOOtheme Pro framework. Ik schreef er al eerder over. Met deze blog leg ik het nader uit én doe ik een eerste test.
[Introtekst]WordPress types [Start – kop]
In WordPress heet een blog geen ‘blog’, maar ‘bericht’. In het Engels: ‘post’. Zo’n bericht heeft allereerst natuurlijk inhoud (tekst, afbeeldingen, links, tabellen etc.) en daarnaast ook kenmerken (tag, categorie, auteur, datum, afbeelding etc.). Voor een ‘bericht’ is dat binnen WordPress gedefinieerd al is het wel uit te breiden middels allerlei plugins. Naast het type ‘bericht’ bevat WordPress ook standaard al het type ‘pagina’. In het Engels: ‘page’. Qua inhoud en kenmerken grotendeels identiek aan ‘bericht’, maar met als hét verschil: pagina’s zijn te gebruiken voor statische delen van je website. Bijvoorbeeld een contactpagina of een pagina waarop je wat over jezelf vertelt. Terwijl je op de homepage waarschijnlijk vooral (automatisch) je laatste blog wilt tonen en dus níet je onlangs aangemaakt contactpagina. Een zinvol onderscheid dus.
[Start – tekst]YOOtheme Pro [Inzet 1 – kop]
Voor geloofsvoer.nl maken we gebruik van het ‘Content Management System’ (CMS) WordPress. Binnen WordPress kan je middels thema’s je website opmaken. Jarenlang bracht het Duitse YOOtheme maandelijks een nieuw template uit. Eerst alleen voor het CMS Joomla, maar later ook voor WordPress. In 2016 introduceerde YOOtheme haar nieuwe werkwijze: YOOtheme Pro (YTP). Ofwel: de mogelijkheid om elementen van verschillende templates te combineren en naar hartelust aan te passen. Tevens introduceerden ze een visuele ‘pagina bouwer’ daarna steeds verder verfijnd is. Op deze pagina zie je goed wat ik bedoel met ‘pagina bouwer’. Je klikt als het waren vanuit een bibliotheek van elementen eenvoudig een pagina in elkaar.
In 2016 was ik al erg enthousiast over de mogelijkheden die dat brengt. Later kwam de mogelijkheid om YTP ook te gebruiken bij type ‘bericht’ in plaats van alleen type ‘pagina’. Met de komst van YTP 2.0 is de mogelijkheid geïntroduceerd om YTP ook te gebruiken bij zelf gedefinieerde types, de zgn. ‘Custom Post Types’ (CPT’s). Met de kennis die ik gaandeweg had gekregen over CPT’s opende dit nieuwe mogelijkheden. Geen wonder dat ik daar in april een enthousiaste blog over schreef in de ‘serie’: Kijkje achter de schermen.
[Inzet 1 – tekst]“Hét grote nadeel van de standaard werkwijze is echter dat alle opmaak per blog/filmrecensie/CPT onderdeel uitmaakt van die individuele post. [Quote]”
CPT: inhoud en opmaak [Midden – kop]
Een CPT kan je, zoals het woord ‘custom’ in de afkorting al doet vermoeden, geheel maar je eigen smaak aanmaken. Heb je bijvoorbeeld een website waarop je films recenseert? Dan kom je er waarschijnlijk gaandeweg achter dat iedere filmrecensie bepaalde vaste elementen heeft. Je kan denken aan een titel, samenvatting, IMDb link, filmposter, regisseur en natuurlijk de recensie zelf. You get the picture. Hetzelfde geldt eigenlijk voor een blog. Ook een blog heeft bepaalde vaste elementen.
Consistentie
Wanneer je echter géén gebruik maakt van CPT’s, ben je aangewezen op de standaard ’text editor’ en categorieën en tags (soort labels/trefwoorden) binnen WP. Daar kom je een heel eind mee omdat je immers in de tekst van de blog, of laten we het voorbeeld van de filmrecensie aanhouden, alle content kan opnemen. Je start met de titel, introtekst en ergens onderaan de linkje naar de IMDb pagina. Ook de filmposter is via de editor in de tekst in te voegen. Hét grote nadeel van de standaard werkwijze is echter dat alle opmaak per blog/filmrecensie/CPT onderdeel uitmaakt van die individuele post. Ofwel: je dient per blog alle opmaak op te nemen in de blog zelf. Dat werk in de hand dat je de opmaak van de blog eenvoudig houdt omdat je anders steeds dezelfde handelingen moet uitvoeren wat niet alleen erg saai is, maar ook foutgevoelig. Met als waarschijnlijke resultaat: inconsistente opmaak van de blogs/filmrecensie/CPT’s. Zéker wanneer er meerdere auteurs zijn…
Opmaak
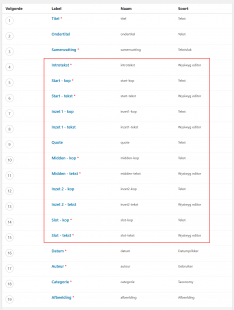
 Hier op geloofsvoer heb ik een eenvoudig template gemaakt dat de blog inlaadt. Zoals je ziet in op de afbeelding links is de blog(tekst) zelf één element (bouwsteen). Door te werken met een CPT ‘Blog’, trek je eigenlijk de blog(tekst) aan de voorkant uit elkaar in verschillende elementen, zie afbeelding rechts.
Hier op geloofsvoer heb ik een eenvoudig template gemaakt dat de blog inlaadt. Zoals je ziet in op de afbeelding links is de blog(tekst) zelf één element (bouwsteen). Door te werken met een CPT ‘Blog’, trek je eigenlijk de blog(tekst) aan de voorkant uit elkaar in verschillende elementen, zie afbeelding rechts.  Je ziet nu een introtekst, koppen, ‘inzetjes’, een quote en uiteraard tekstblokken.
Je ziet nu een introtekst, koppen, ‘inzetjes’, een quote en uiteraard tekstblokken.
Deze afzonderlijke elementen zijn allemaal op een eigen positie, met eigen opmaak, in te laden in een template speciaal voor CPT ‘Blog’. Op deze manier strip je de content eigenlijk zoveel mogelijk van z’n opmaak en definieer je, per element, de opmaak van de content in een template (in YTP). Het nadeel is dat je bij het aanmaken van een blog iets meer werk hebt: je moet goed kijken wat waar hoort. Het voordeel: je hoeft, als je eenmaal een CPT ‘Blog’ YTP template heb gedefinieerd, nooit meer na te denken over de opmaak. Die wordt automatisch geregeld en is daarmee dus ook altijd consistent.
Nieuwe opmaakwensen? Eénmalig op één plek het template aanpassen en alle blogs die dit template gebruiken zijn bijgewerkt!
[Midden – tekst]
Nieuwsbrief
Eindeloos lezen
Podcasts
-
#90 Hoe te denken over Gods heiligheid?
-
#89 Wetenschap en (blijvend) geloof?
-
#88 Met je tiener naar de kerk?!
Lyric posts
CPT plugins [Inzet 2 – kop]
Voor het aanmaken van CPT’s binnen WordPress gebruikt eigenlijk bijna iedereen de plugin Custom Post Type UI. Voor het definiëren van velden (elementen) binnen de CPT’s – uit welke vaste elementen bestaat een filmrecensie – zijn eigenlijk maar drie keuzes: Advanced Custom Fields (ACF), Pods of Toolset. YOOtheme Pro integreert niet met Pods, en voor mij viel de keuze op ACF. Voor gevorderden is er ACF Extended. ACF integreert ook goed met Admin Columns en Ninja Forms wat ik een plus vind. Mbv Ninja Forms kan je een formulier aan de ‘voorkant’ van de website bouwen en middels een koppeling wordt de ingevulde content dan opgeslagen in de gewenste CPT velden. Auteurs hoeven dan niet meer aan de ‘achterkant’ van de website in te loggen, maar kunnen hun blogs aan de ‘voorkant’ van de website indienen. Iemand anders keurt de blog dan goed et voila. Op het moment van schrijven heb ik dit laatste nog niet gerealiseerd, maar het is wel een wens.
[Inzet 2 – tekst]Je bent er wel even druk mee [Slot – kop]
Voor de gemiddelde gebruiker is dit allemaal teveel werk. En ook voor een blog als geloofsvoer.nl is dit natuurlijk helemaal geen vereiste. Maar het kán allemaal wel en als hobbyproject is het erg leuk. Dus wanneer jij dit leest ben ik er in geslaagd een eerste CPT Blog te schrijven én heb ik het template succesvol weten te bouwen op basis van alle CPT elementen.
[Slot – tekst]Iets meer over auteur Renco Schoemaker

Categorieën
- Film & TV (26)
- Muziek (20)
- Muziek (oud) (96)
- Nadenken (41)
- Nadenken (oud) (199)
- Verslag (21)
Deze site gebruikt Akismet om spam te verminderen. Bekijk hoe je reactie-gegevens worden verwerkt.

Geef een reactie